Our Commbank 2017 Hackathon Entry
Every year at CBA, the engineering department organises an Enterprise Services (ES) wide Hackathon!
This year the theme was Continuous Integration/Delivery. The event runs over 2 days, was fully catered and was overall an amazing experience.
The Idea
Two early ideas I had for an entry was to create an internal CBA developer network and ChatOps. This would act as a platform that would enable CBA developers to share their learnings. The ChatOps idea would entile a chatbot that would inform teams of any events relating to builds/PR's - a fairly simple entry but a do-able one nonetheless. While these ideas would've worked, they wouldn't be winners!
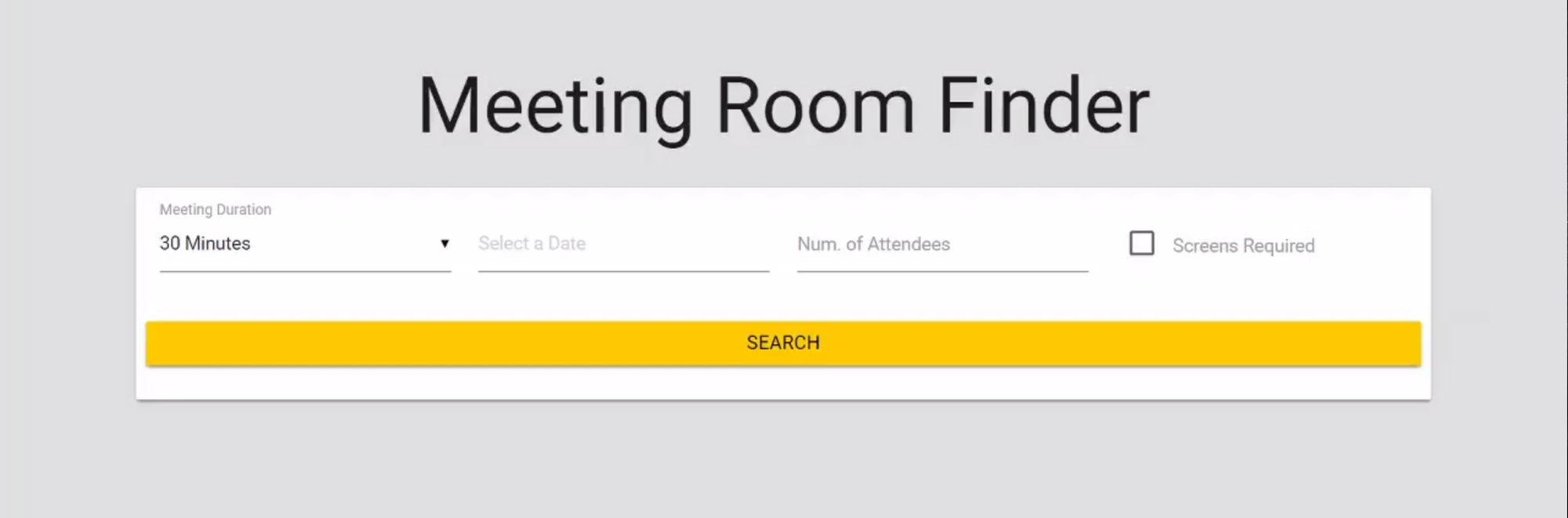
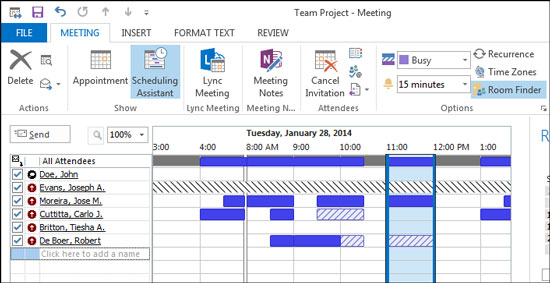
Then along came a co-op intern - Peter. Peter had a great idea to create a meeting room booking web application. This meeting room booking application would help all CBA staff book meeting rooms - but why would we need such an application? As it is within our current building, we rely on Outlook to book meeting rooms. Within Outlook, meeting rooms are treated as people entities and to book one, you must scour through hundreds of rooms and pick one that matches everyone's availability. The user interface of the Outlook scheduler assistant looks like the following:

Imagine the above image but with hundreds of rows of rooms, each with very little availability. The current user experience is not too pleasant. It was our idea to provide a much nicer user experience around booking a meeting room. Luckily for us, the Outlook client simply utilises an Exchange API that anyone within the CBA network is able to consume. On our initial research on what the Exchange API provided lead us to discover there was an endpoint /getAllRooms - perfect! We understood that we could use this route in conjunction with another /getUserAvailabilities (as rooms are treated as user entities) to return all available rooms given a time range and location. All we would need to do is slap on a nice UI and we had our product!
After discovering (but not testing!) these routes, we submitted our entry idea for the Hackathon.
The Hackathon
Fast forward to the morning of Day 1 of the Hackathon, we started experimenting with routes in Postman just to get our heads around the Exchange API. It turned out the /getAllRooms route ALWAYS returned null (someone forgot to implement it?) and /getUserAvailability was very inaccurate with the availabilities it returned (<30% accurate than what was displayed in Outlook). This wasn't good at all, we had to find alternate solutions and quick!
To replace the /getAllRooms route, we opted to hard code all the meeting rooms on one level as we could not find any other way to obtain a list of room emails at CBA.
To find alternatives to the highly inaccurate /getUserAvailabilility route, we discovered the very similar /getUnavailabilities route. After some experimentation, the route turned out to be much more accurate with it's results (somehow), but it wouldn't directly give us data we could use. Since we were trying to identify when rooms were available, we had to take the inverse of each rooms unavailability.
We then created a function that, for each room, created a time period from 8:00am to 8:00pm, subtracted all unavailabilities from this time period. This gave us all the available timeslots of a room given it's email - hooray.
All we needed now was a way for our application to create the meeting invite in Outlook for the user. We researched online and one grad, Steven, discovered how to create a VCS file (known as a vCalendar Event File) programatically through .NET. VCS files are used to populate calendars automatically. With the appropriate details (date, time, room email) Steven was able to generate and download the file to the user's browser. All they needed to do was click on this file and it would be opened in Outlook. Outlook then opens and populates the meeting invite - all the user needs to do is fill in the attendees.
My primary role on the team was front-end developer. I opted to use Angular 4 as it's the front-end framework I'm most familiar and comfortable using. I also used Material Design for the CSS framework. The value that our product would have over the Outlook client was a clean, simple UI - so I designed the application with that in mind. I also saw value in including more detail of each room. This detail included photos of the rooms (each taken manually), whether it had a screen available and the number of seats. I simply consumed the private API we created to produce the product you can view in the video at the end of this blog.
Overall, the Hackathon was great experience working under stress due to the very short time period allocated to developing the application. Unfortunately, our team did not make it to the top 8 teams who got to present in front of a large audience. I believe it may have been because our idea had not aligned closely enough with the theme of continuous improvement/delivery. Despite our loss, we were still incredibly proud of what we had managed to create. We also received praise for creating such a functional product with a nice UI in such a short time period for a team of grads. It was especially well received by upper management at CBA.
Video Demo
I've created a short video of the web application in action which can be found below: